小时百科 App 设计
贡献者: addis
- 本文处于草稿阶段。
1. 主页
(先不做)
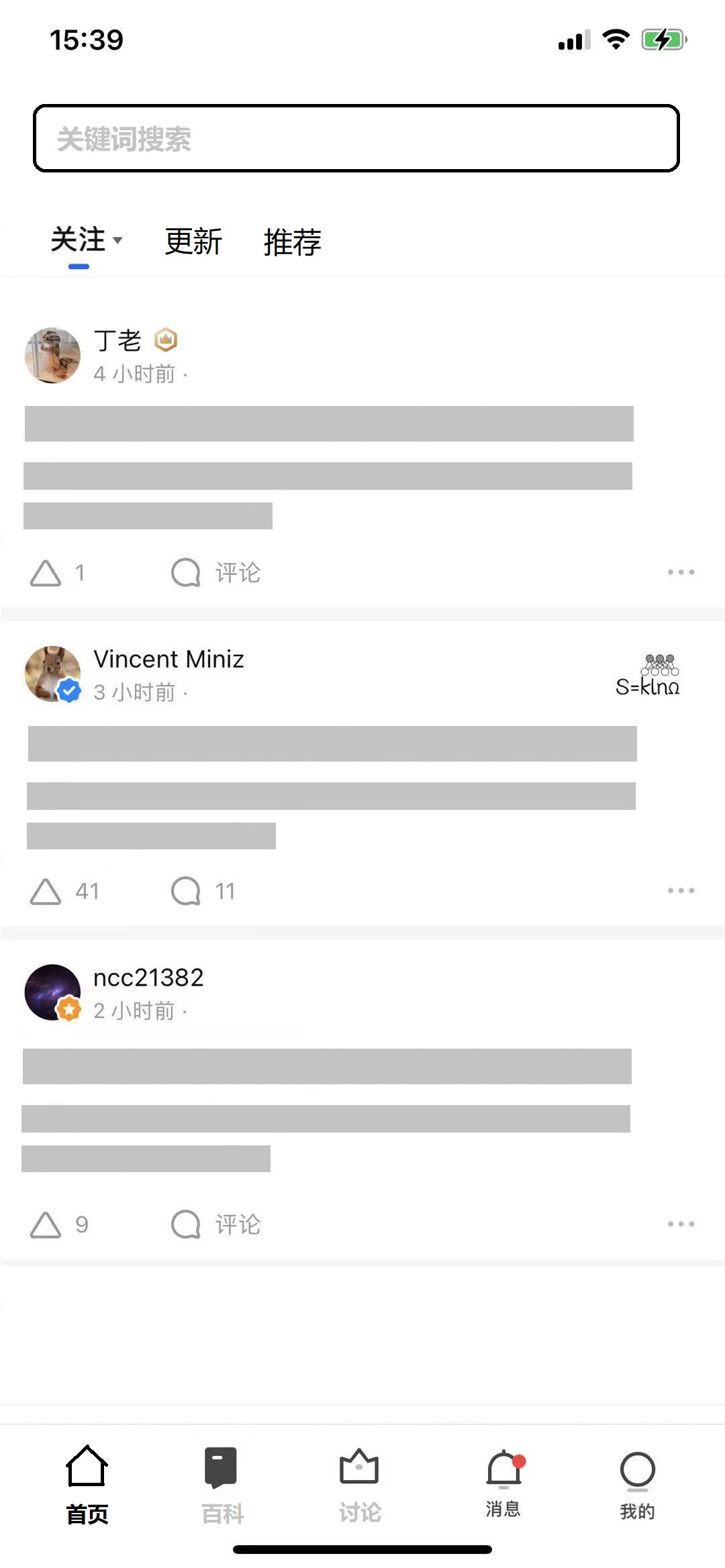
图 1:主页设计
2. 百科
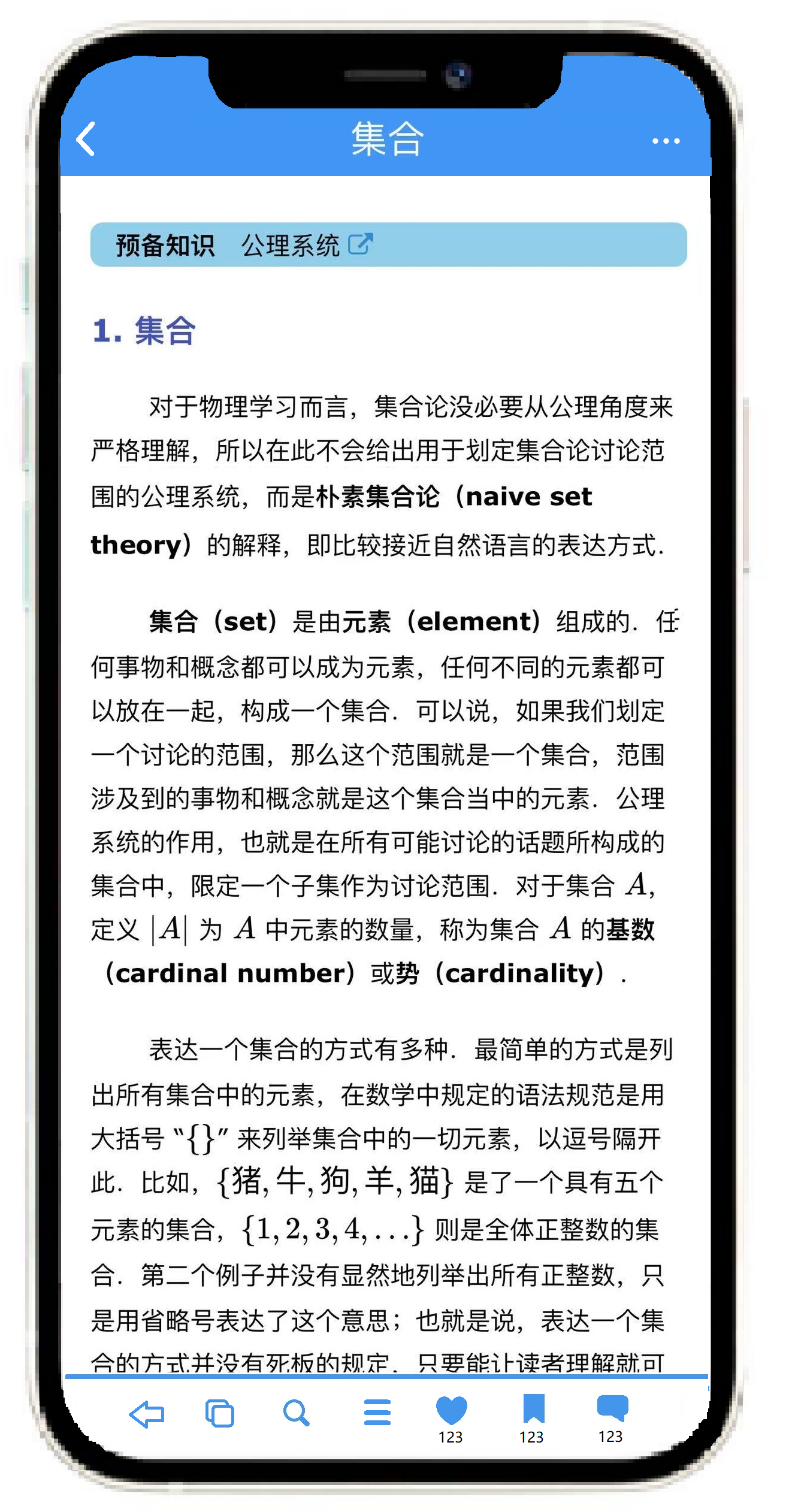
图 2:百科 iPhone 页面草图,顶部图标:退出,其他功能。底部图标从左到右:返回,多页面,搜索,目录,点赞,收藏,评论
按钮说明
- 退出:退出百科到 app 首页。
- 其他功能(右上角省略号):1. 作者以及贡献占比(从备份里面通过 git diff 决定)。点击每个作者可进入其主页,选择关注等。2. 分享功能,转发给微信或 qq 好友,或者复制链接。3. 查看和编辑收藏夹,打开时保持上次的展开状态和滚动位置。收藏夹本质上是一个自定义的目录。4. 显示:字体大小、背景色(可以设置护眼的米黄色)。
- 返回:返回上一次链接跳转之前的位置。链接跳转可能是页面内的跳转也可能是不同页面的。
- 多页面:列出最近打开的若干文章,最近浏览的在最上面,可以拖动调整顺序,每行右边设置关闭按钮。点击后打开文章中上次阅读的位置。
- 搜索(包括最近浏览):显示搜索框,可以选择搜索本页,搜索百科标题,以及搜索百科全文。
- 目录:支持每一级的向下展开,记住上次的位置
- 点赞:点赞和显示数量。
- 收藏:类似知乎的,可以自己建立不同类别,可以选择公开或者不公开。若收藏了则图标改变。
- 评论:类似知乎 app 的评论页面(图 3 ),可选择按照 “默认” 和 “最新” 排序。评论顶部设置点赞功能并显示点赞数。
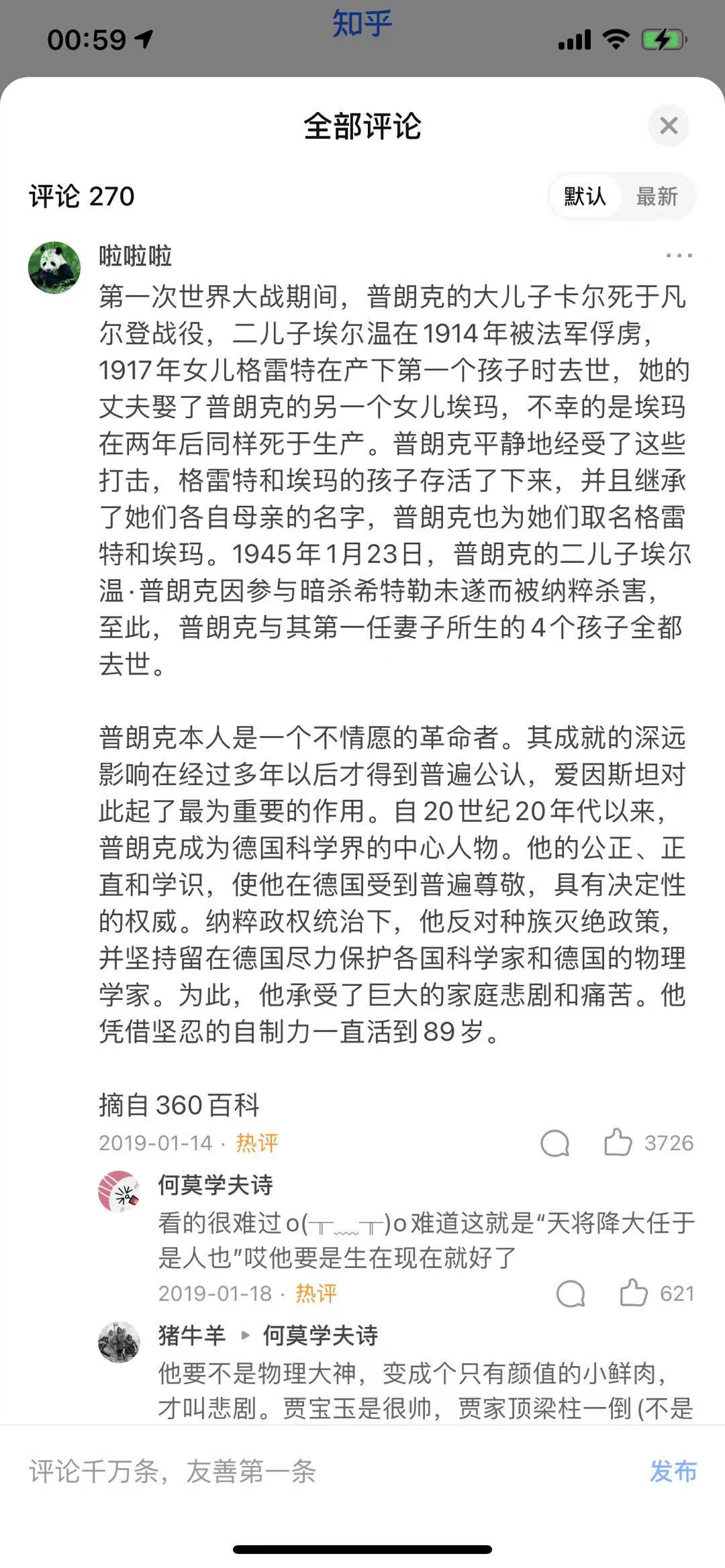
图 3:类似知乎 app 的评论页面
操作说明
- 在屏幕中间点一下,上下菜单弹出,再点一下,上下菜单隐藏。
- 从屏幕左边向右滑动,跳到上一篇文章。从屏幕右边向左滑动,跳到上一篇文章。
- 点击蓝色小标题,可以折叠内容,直到下一个小标题或文末。
3. 以后的功能
- 支持 pdf 阅读器,阅读百科完整版。